Instant Tech Blogger Template is a simple and clean blogger template, this template is specially designed for tech blog, you can also use this template for any type of blog, but we are recommended this for technology blog, if you are looking for best blogger template for your technology blog then it's for you, second thing is this template is fast loading template, in this template have not included unwanted/unusable JavaScript or other coding, that's why this template is fast loading template, this template is also fully optimized for adsense, you can see in the demo page this template have 2 sidebar left & right, the left sidebar is specially for 120x600 ads unit, by this left sidebar ads you have chance to get more clicks on it, this template is fully customizable as a example if you don't want to show left sidebar into post pages then you can customize it easily by adding some blogger default coding that i mentioned below, first see the demo once you have checked demo and if you like to use this template for your blog than what for waiting? download this template for free !! :)

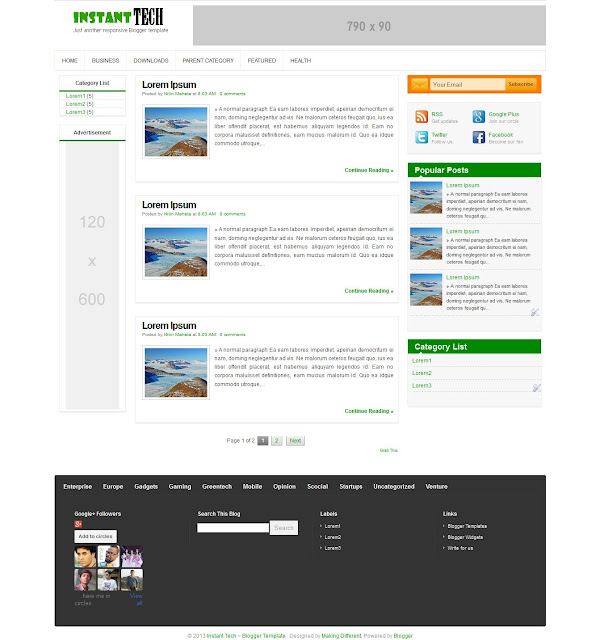
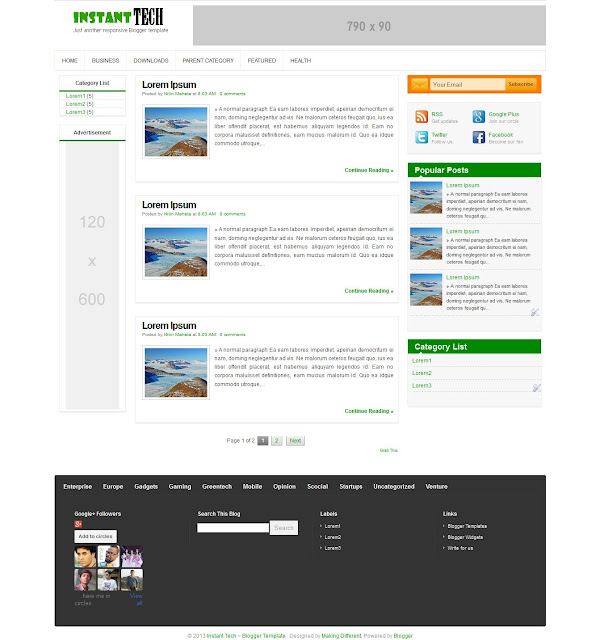
Layout Preview
yes ! if you want show left sidebar into homepage only and hiding from post pages then you can do it, just follow the simple steps below..

LIVE DEMO
Layout Preview
Click Thumb to Enlarge
Features
- Menubar, Seach box.
- Adsense Optimized
- Nice and Elegant Template
- 2 Sidebar Left & Right
- 4 Column Footer Widgets
- SEO Optimized
- Numbered Page navigation Widget
- Default Jump Breaks for Post excerpts
- Breadcrumbs
Detail:
Blogger Template Style
Name: Instant Tech
Designer: Nitin Maheta
URL: http://makingdifferent.com
Date: Feb 2013
Note:-I am giving this template to you in free.I don't want anything from you but please don't remove our link from footer of this template.
How to Hide Left Sidebar from Post pages?
yes ! if you want show left sidebar into homepage only and hiding from post pages then you can do it, just follow the simple steps below..
Firstly download this template and upload it to your blog ,
- Go to Blogger--->Template
- Click on "Backup/Restore" button at top-right side of the page.
- There pop-up window which appears with option to upload a template from a file on your hard drive. click the Browse button to locate the XML file of Template.
- Finally click on "Upload" button to upload this template to your blog.
Now let's know how to hide left sidebar from the post pages...
- Go to Blogger-->Template--->Edit HTML
- Tick on Expand Widget Template check box
- Search for </head> using CTRL + F in your blogs HTML
- Copy and paste below code just above/before it
<b:if cond='data:blog.pageType == "item"'>#main-wrapper {width:700px ! important;}</b:if></style>
- Next search for <div class='sidebar-wrapper2'> in your blogs HTML
- Copy and paste below code just above it as seen screenshot below.
<b:if cond='data:blog.pageType == "index"'>
- Next search for <div id='main-wrapper'>
- Copy and paste below code just above/before it.
</b:if>
- That's it !
- Now save your template check out your blog home page and post page, left sidebar will disappear from post pages :)
<b:if cond='data:blog.pageType == "item"'>#main-wrapper {width:700px ! important;}</b:if></style>- Next search for <div class='sidebar-wrapper2'> in your blogs HTML
- Copy and paste below code just above it as seen screenshot below.
<b:if cond='data:blog.pageType == "index"'>- Next search for <div id='main-wrapper'>
- Copy and paste below code just above/before it.
</b:if>











0 comments:
Post a Comment